Part -1:为什么选择博客园
博客园十分好用,百度可以搜索的到,流量大,CSS也可以自己美化,香死了!
Part 0:认识界面
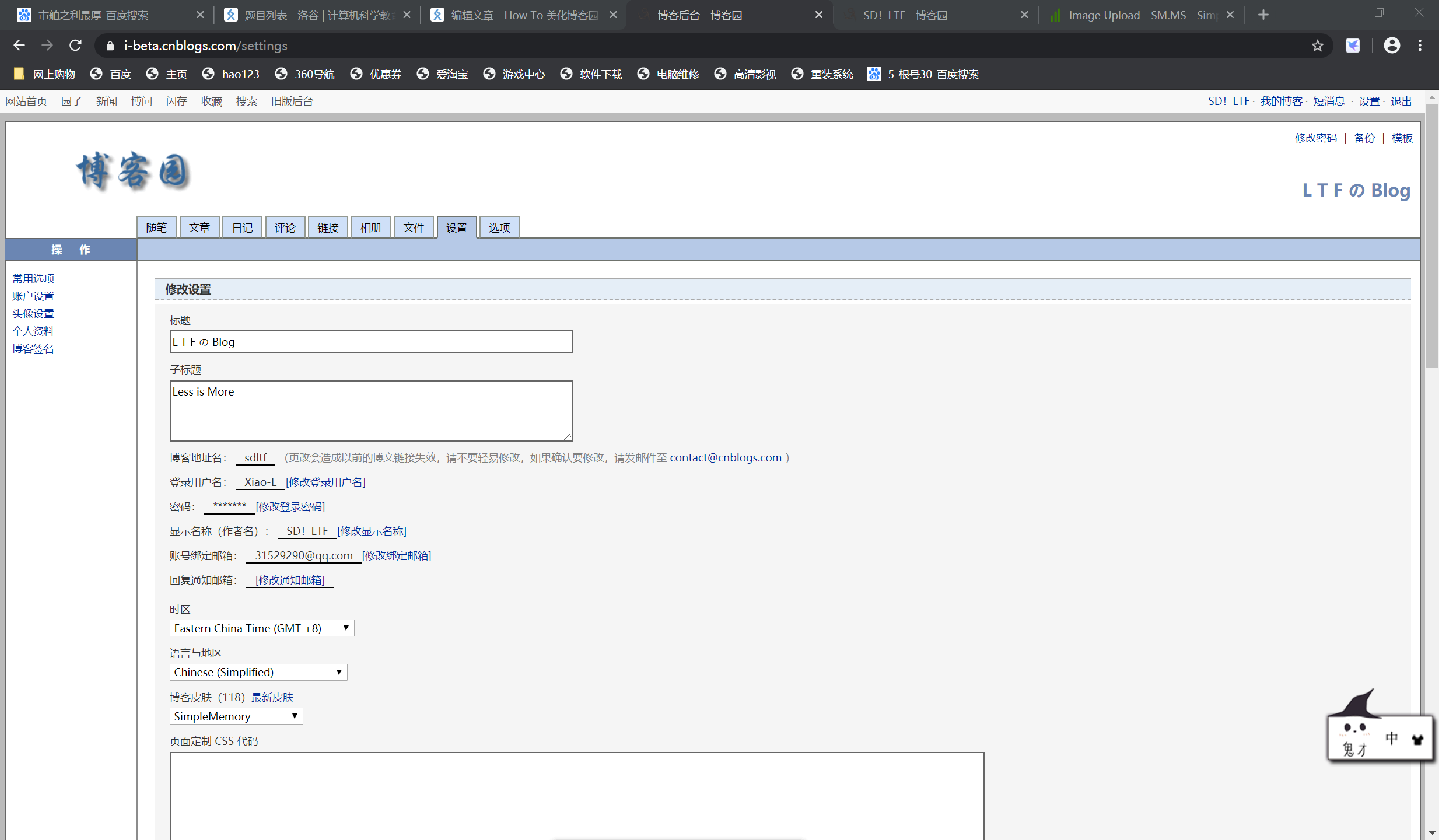
在你注册一个博客园并开通博客后,在首页点击右上角的设置或者我的博客,跳转到我的博客,点击设置,跳转到这个页面:
请你一定要看到博客皮肤这一块,选一个你喜欢的。
在这篇教程,我选择的是SimpleMemory。
选择好后,点右上角的我的博客,你就可以看到你的博客啦~
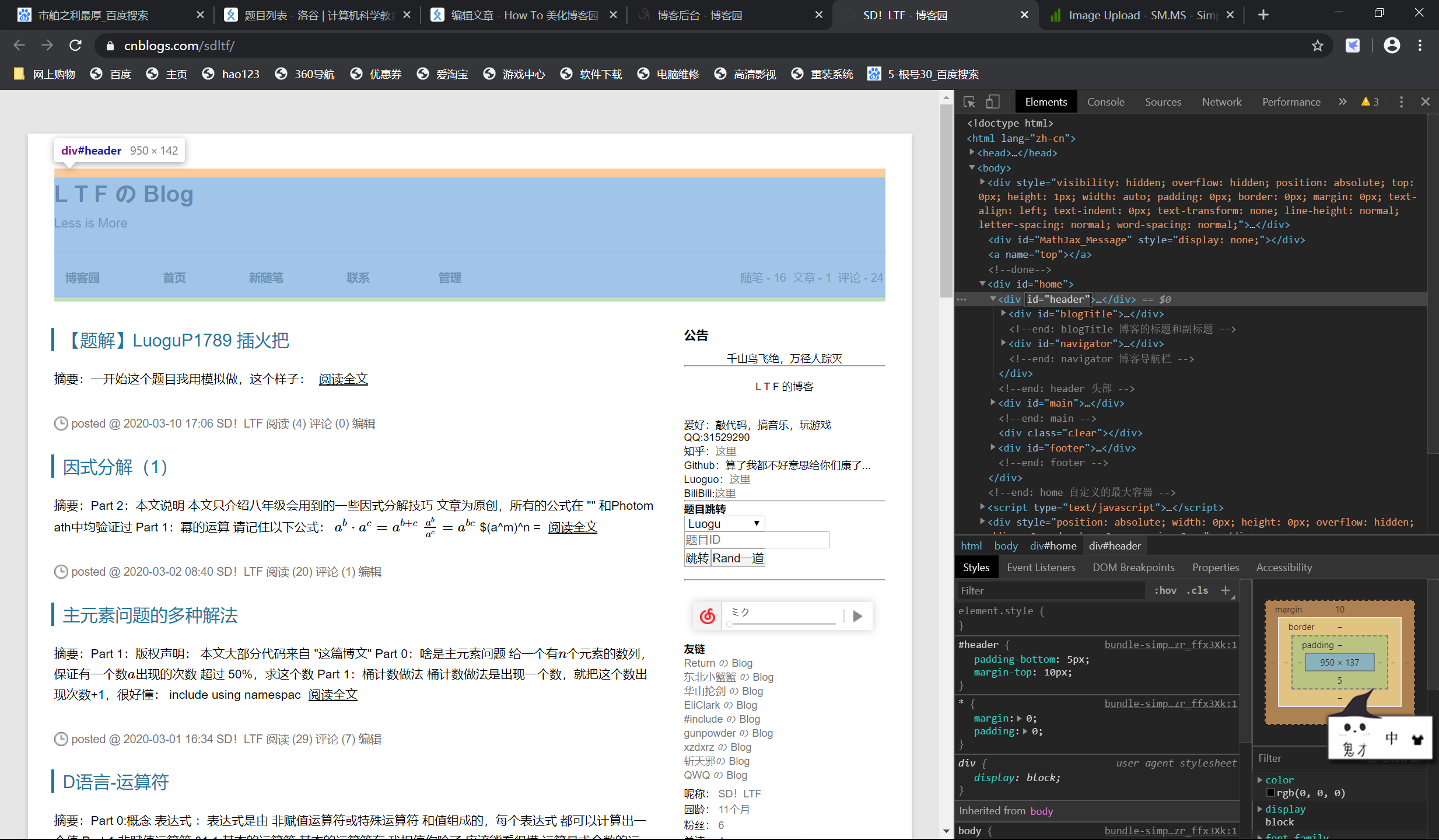
接下来,请按下F12或者看下面的图,我们来认识一下你博客的一些div
P.S. 不知道啥叫DIV的小可爱们,请自行百度。Div可以把他理解成一个盒子,每个页面都是分成几块几块,每一块都是一个盒子。
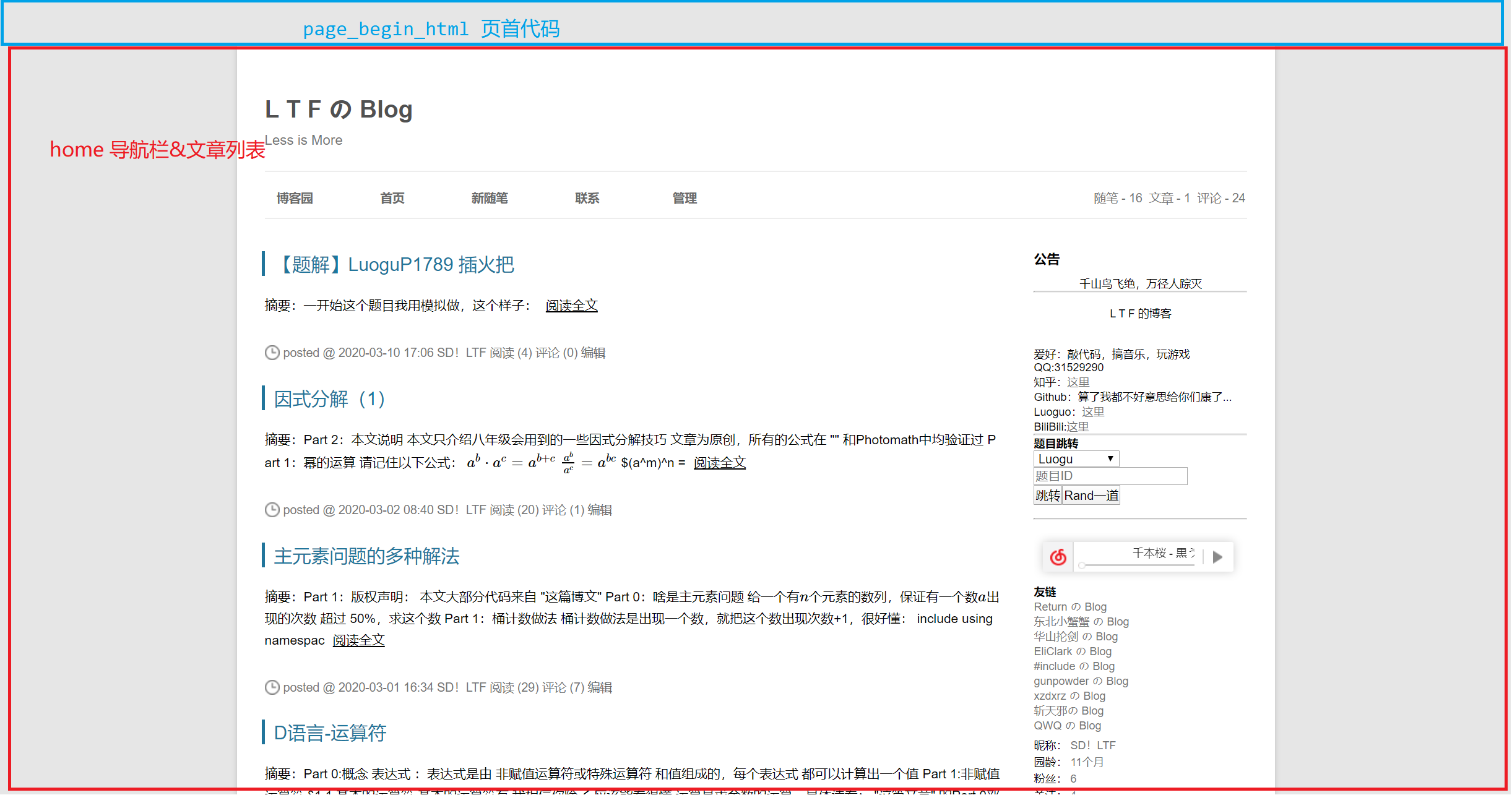
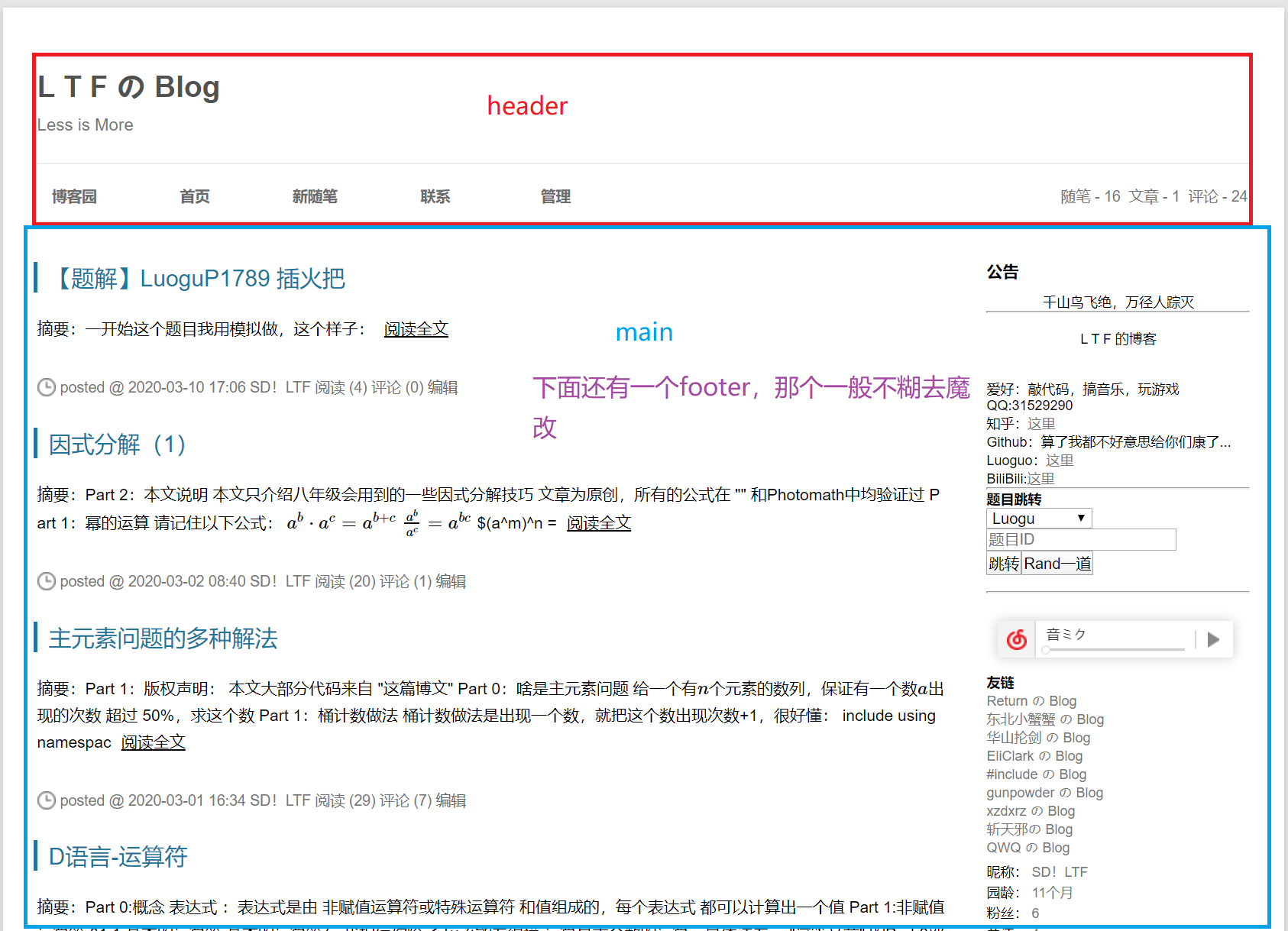
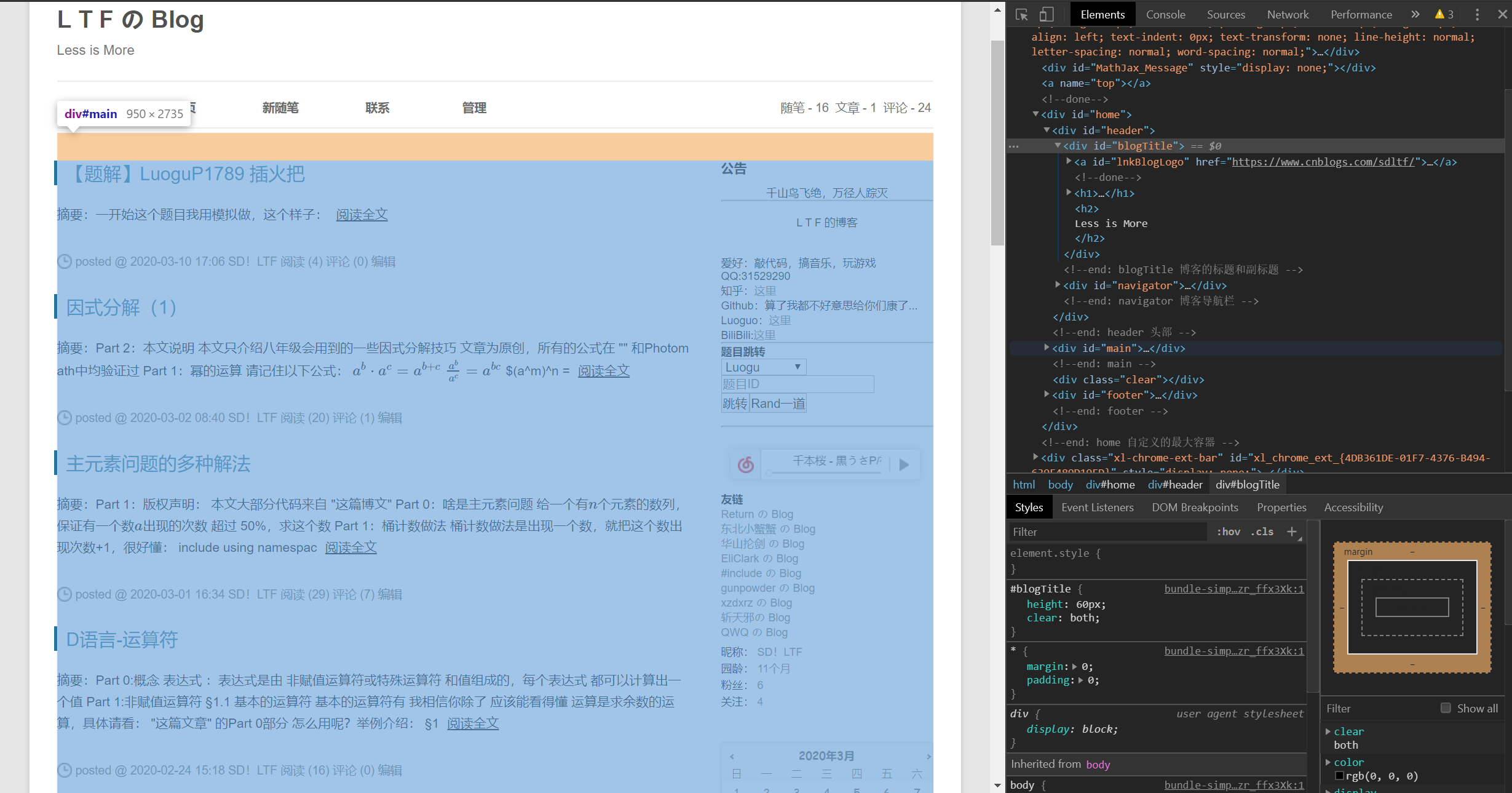
按下F12这个页面的布局会出现在你的眼前。为了方便,我把几个大的div给大家搬出来:


最后一个就是Google Chorme按下F12的效果,很棒!
Part 1:删掉标题,自己改一个标题!
按下F12,我们来看看我的L T F の Blog在哪里:
如果我们要把这个删掉,请转到你的博客设置页面,在一个叫做页面定制CSS的框框里边,输入这一段CSS:
1 | .header{ |
P.S. 小可爱们注意啦!由于header是博客园自己定义的一个元素,在对他进行样式编辑的时候,要打上
.。对他的一个属性编辑的时候,用英文冒号,并且要打上一个空格。
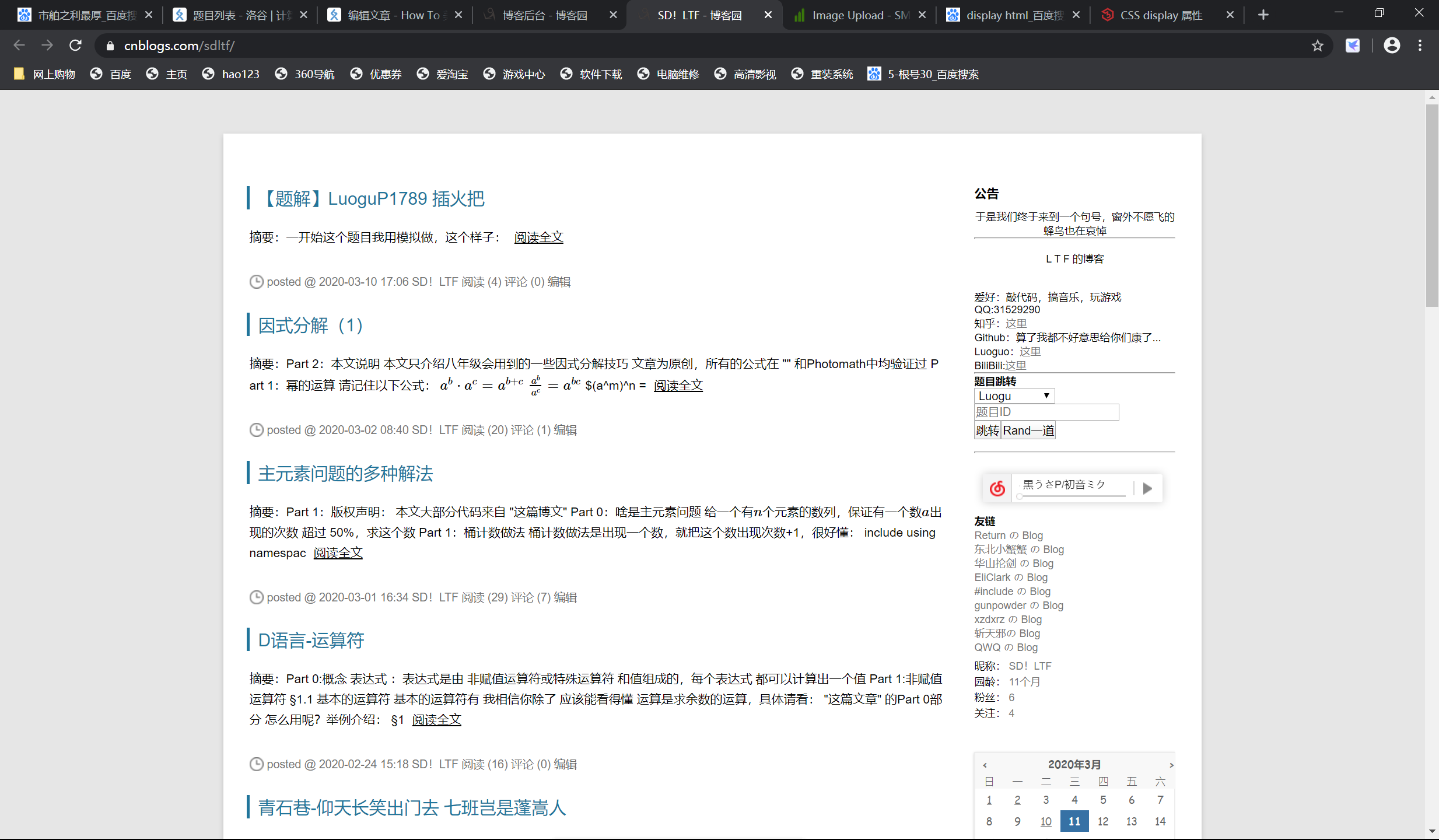
display能定义他的如何展示,写下这段样式后,翻到最底下提交,再去看你的博客,哈,这一块不见了!

然后我们可以在页首定制代码定制自己的Title:
1 | <div style="padding-top: 20px"><center><a href="www.cnblogs.com/sdltf"style="color: rgba(255,255,255);font-family: Consolas;font-size: 400%">L T F の Blog</a></center></div> |
但是背景好丑,咱给他换一个(定制CSS):
1 | #page_begin_html{ |
顺便咱也把博客的title换一下;
1 | <div style="padding-top: 60px"><center><a href="www.cnblogs.com/sdltf"style="color: rgba(255,255,255) ;font-family: Consolas;font-size: 800%">L T F の Blog</a></center></div> |
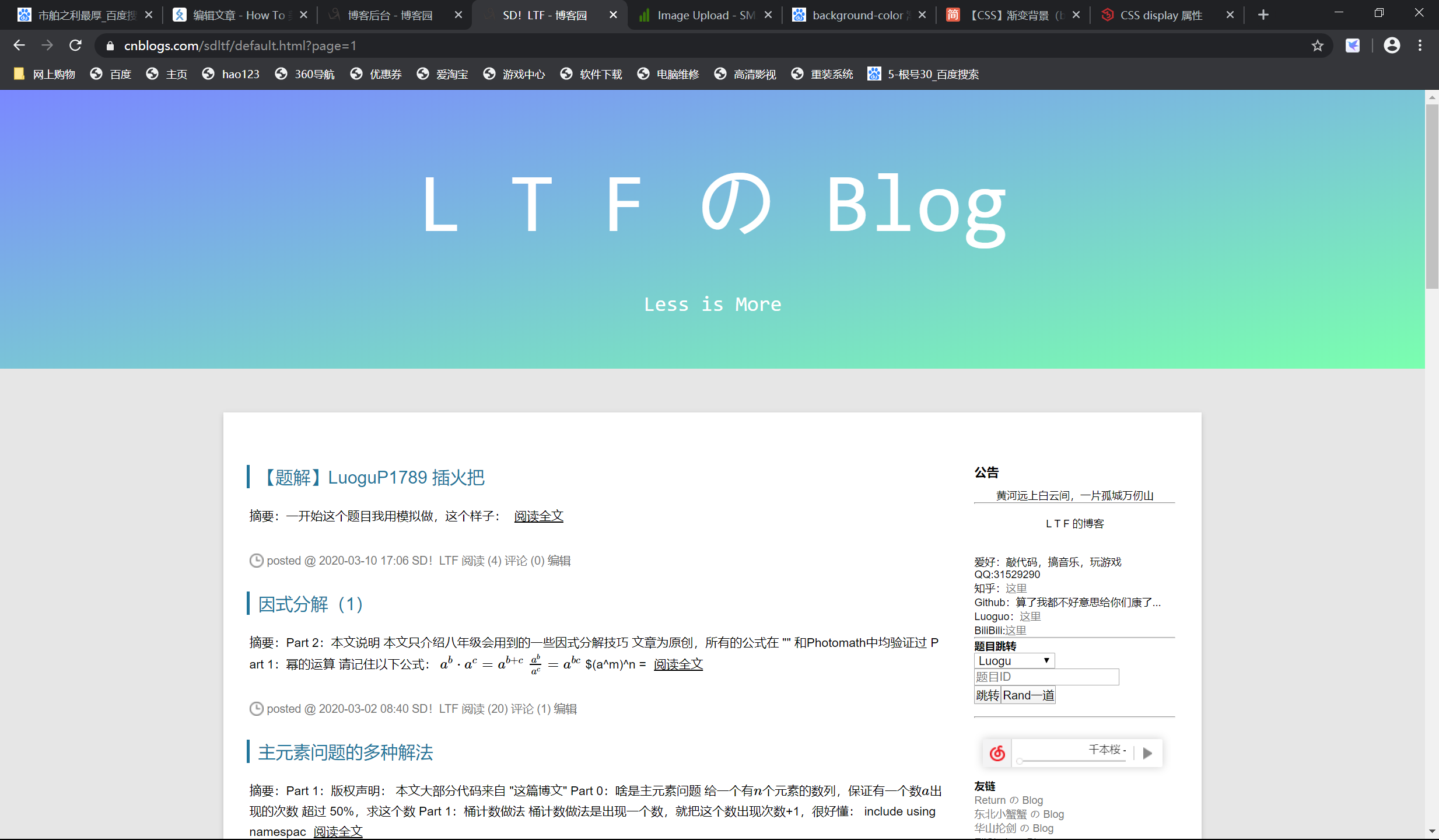
效果图:

Part 2:修改文章内部样式
我们来自定义一下,顺便把文章的Title给调整一下:
1 | #main p{ |
好的,最好做的几个做出来了。笔者一般不用h3,你要用也可以自己定义。
然后,来俩难一点的:代码块和引用(建议自己F12一下):
1 |
|
最后修理一下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42 #header{
display: none;
}
#page_begin_html{
background-image: linear-gradient(to bottom right, #7A88FF, #7AFFAF);
}
#mainContent,#SideBar p{
font-family: Consolas,"微软雅黑";
font-size: 16px;
}
#cnblogs_post_body,#SideBar a{
font-family: Consolas,"微软雅黑";
font-size: 16px;
}
#cnblogs_post_body h1{
text-align:center;
font-size: 230%;
color: rgba(122,150,246);
padding-bottom: 30px;
padding-top: 30px;
}
#postTitle2 a{
font-family: Consolas,"微软雅黑";
font-size: 200%;
text-align: center;
}
#cnblogs_post_body code,#cnblogs_post_body pre{
font-family: Consolas,"微软雅黑" ;
font-size: 14px;
}
#cnblogs_post_body blockquote {
font: 14px/22px normal helvetica, sans-serif;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
padding-left: 15px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
border-left: 3px solid #ccc;
background-color:#f1f1f1
}
效果:我的博客
Part 3:其他地方
首先,去除底下的广告:
1 | .c_ad_block ,#under_post_news ,.c_ad_block ,#under_post_kb ,#ad_t2 { |
摘自这篇文章,把回复搞一下:
1 | .comment_textarea { |
然后把这玩意放到页首代码
1 | <script type="text/javascript" src="https://blog-static.cnblogs.com/files/nianheng/comments.js"></script> |
Part 4:来点JS(请先申请JS权限)
这一段可以百度:博客园美化 JS,然后复制粘贴。
这玩意实在太多了,经过作者测试并且觉得不错的,这里展示一下链接:
来自CSDN的
Part 5:结束语
CSS这个玩意其实很要练习一下,很多样式拼写很烦,但用着用着你就写流畅了。
本人为了搞这玩意还把常见的16进制颜色及其对应的RGB背下来了,不过属实没必要。
最后,祝大家玩的开心!


